포스팅 목차
요즘 애드센스에 대한 열풍이 불 정도로 많은 관심을 가지고 있는데요.
애드센스의 목적은 광고를 통해 수익을 창출하는 거겠죠.
애드센스를 세팅하고 수익을 조금이나마 더 높이기 위해서 우리가 전면광고를 세팅하게 되는데요.
전면광고는 우리의 블로그에서 링크를 통해 화면이 전환되면서 전체 화면에 광고가 나오게 되는 방식을 말합니다.
보통 모바일이나 화면 전환시 수익을 좀더 높여주는 광고이기도 합니다.

티스토리 블로그에서 전면광고를 세팅하는 방법은 어렵지 않습니다.
1. 포스팅 할때 수동으로 세팅해주는 방법
2. Javascript를 통해 한번에 세팅하는 방법 (추천)
끝까지 읽어주신다면 많은 도움이 되실거라 생각이 됩니다.
두가지 방식중에서 꼭 필요한 방식을 사용하시면 됩니다.
현재창으로 페이지 이동이 왜 필요할까요?
새창으로 페이지가 뜰 경우 전면광고가 정상적으로 나오지 않기 때문이에요.
그리고 무엇보다 포털을 통해 들어오게 될 경우 우리 블로그에 지속적으로 방문자가 들어오게 되겠죠.
그 방문자의 유입의 속성 중에서 "체류시간" 이라는 항목이 중요합니다.
방문자의 체류시간을 늘리기 위해선 우리 블로그를 벗어나지 않고 계속적으로 장시간 머물게 할 필요가 있습니다.
그러는 가운데 전면광고를 통한 수익도 얻게 되는 것입니다.
그렇다면 우리 블로그의 링크를 현재창으로 페이지 이동하는 방법 두가지를 알아보겠습니다.
방법1) 새글 포스팅을 할때 링크 추가하는 방법
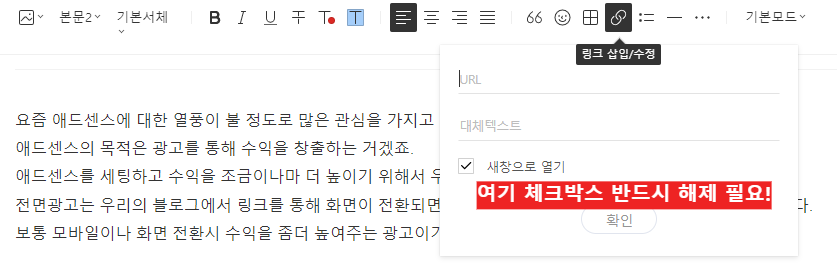
포스팅시 우리가 링크를 걸 항목을 선택한 후 상단 에디터에서 아래와 같이 체인 모양의 링크 버튼을 눌러줍니다.
그러면 우리가 이동시킬 URL과 대체텍스트를 작성할 수 있습니다.
그리고 가장 중요한것은 바로 아래 default로 선택되어 있는 새창으로 열기를 반드시 해제하셔야 합니다.

방법2) 자바스크립트를 통해 한번에 새창열기 속성을 제거하는 방법
우리가 사람이기 때문에 위와같이 링크 속성에서 새창으로 열기를 해제하는 것을 매번 할 수 없습니다.
간혹 빼먹기도 하기 때문인데요.
이럴때 자바스크립트를 통해 현재 페이지가 로딩이 될때 새창으로 열기 속성을 모두 제거해주는 방법을 사용할 수 있습니다.
단 몇줄의 스크립트를 추가만 하면 되는데요.
넣는 위치는 맨 하단 </body> 태그 바로 위에 추가하시면 됩니다.
단, 기존에 "$(document).ready ..." 를 사용하시는 분이라면 "Array.from..."이 들어간 라인만 넣어주시면 됩니다.
<script>
$(document).ready(function() {
Array.from(document.querySelectorAll('a[target="_blank"]')).forEach(link => {link.removeAttribute('target'); link.removeAttribute('rel');});
});
</script>
아래 파일로 남겨두었으니 다운로드 받아서 복사하실 수 있습니다.
참고) 기존 등록한 포스팅에서 새창열기 속성 제거하기
기존에 등록한 글이 많을 경우 위와 같이 자바스크립트를 통해서 한번 속성을 제거 할 수 있다.
포스팅 한 글을 수정하여 속성을 수동으로 제거하는 방법도 있다.
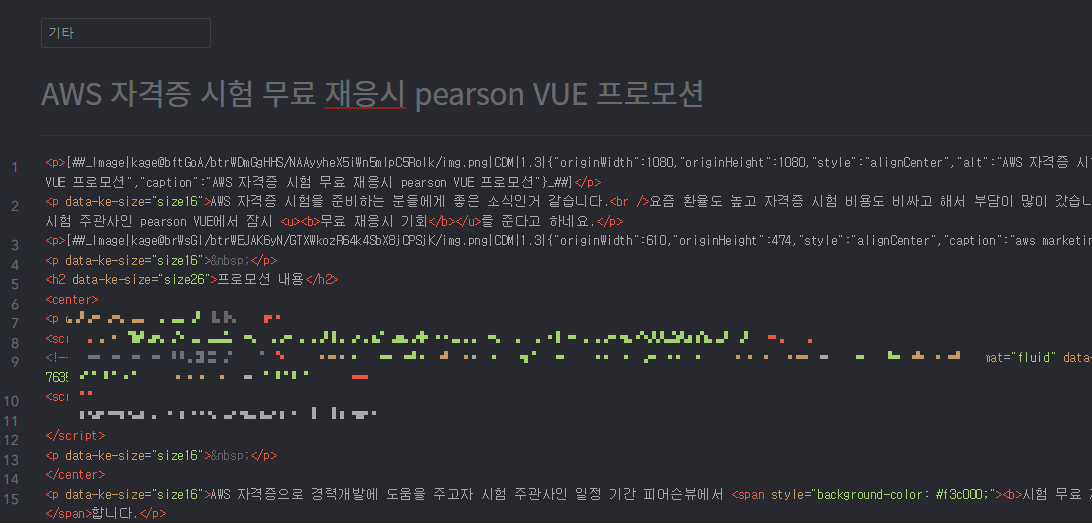
먼저 포스트 수정으로 들어가서 글쓰기 모드를 기본모드에서 HTML모드로 바꿉니다.

그럼 아래와 같이 html 소스를 확인 하실 수 있습니다.

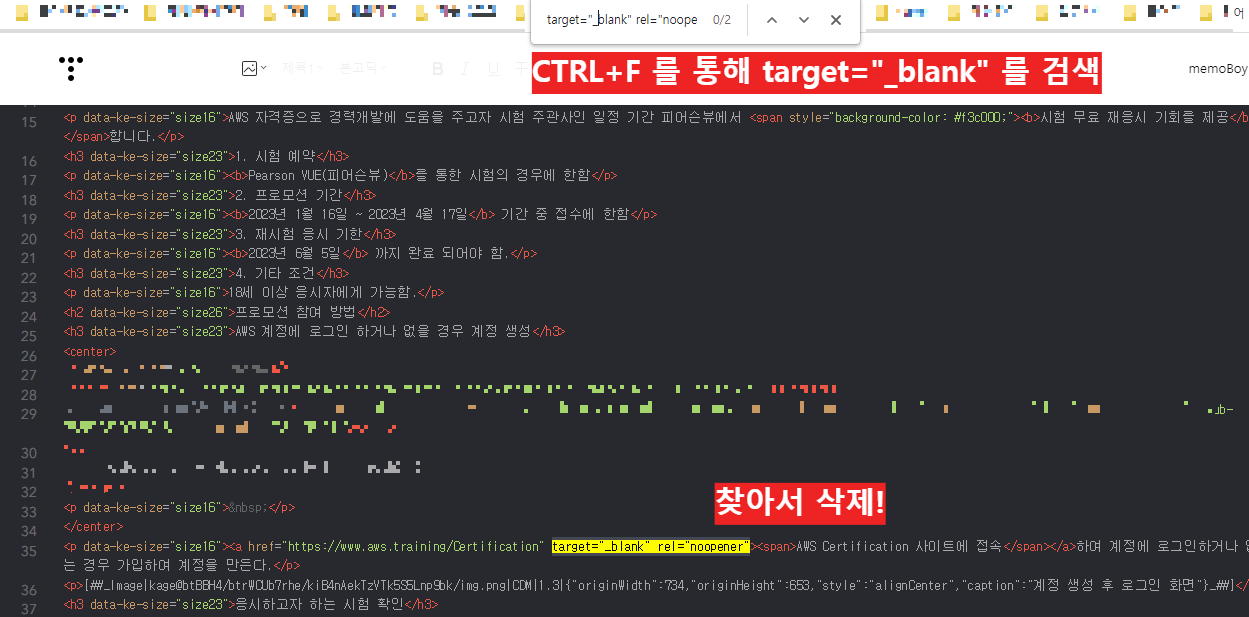
이곳에서 ctrl + F 버튼을 누릅니다.
target="_blank" rel="noopener" 를 검색한 후 삭제를 해줍니다.

티스토리 블로그 소제목 꾸미기 어렵지 않아요
티스토리 블로그를 이제 막 시작했다면 여러 가지 고민이 생기게 됩니다. 블로그에 포스팅을 하게 되는 이유는 내가 쓴 글을 누군가에게 도움을 주기 위한 것입니다. 도움이 되는 글은 누구나
blog.psnote.co.kr
티스토리 포스팅 목차 자동으로 생성하기
티스토리 글을 작성할 때 우리는 대제목, 소제목 등으로 구분하여 글을 작성한다. 구글 seo를 위해서 목차를 만든다면 더 좋은 점수를 얻을 수 있을 것이다. 이러한 목차는 매번 수동으로 만들수
blog.psnote.co.kr
